
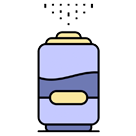
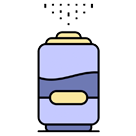
How to change your humidifier canister for Honeywell HM750A1000?
Article shows you how to change your humidifier canister for Honeywell HM750A1000 Advanced Electrode Steam Humidifier.
|
We have moved. Our new website is DigitalRiver.blog / Redirecting you now.
|
|
 |
MyThinkPond
On Software Development & Architecture - with a flavor of GitOps, Cloud, Java, Python, GoLang, JavaScript, Linux, Arduino, ARM, Embedded Devices and Web Development
|

Article shows you how to change your humidifier canister for Honeywell HM750A1000 Advanced Electrode Steam Humidifier.

Article shows you how to convert a json file into yaml by using 'jq' utility.

Article shows you how to remove all occurrences of files .DS_Store and ._.DS_Store in the current directory and all sub-directories under Windows.

Article shows you how to run the VirtualBox 6.1.30 on Windows 11 and get around the compatibility issue.

Article explores the time-block method as a way to manage your daily expenditure of time and presents a revised template that works best for me. See if this template works for you and adapt it if you find it useful. My latest technique is based on a revised method from what Cal Newport has called - The Time-Block Planner.

Copy source file to target location implemented via the bufio library.

Summary of the teck-talk given on 'Getting Started with Kubernetes' by Tiffany Jernigan. Gives you an overview of the fundamentals and latest tips on where the DevOps/GitOps world is evolving with respect to 'Kubernetes'

tl;dr Here is a collection of useful Python tips, a starter “Hello World” Python template for both web (using Flask) and stand-alone script. And additional tips in writing effective Python code, getting started, Unit Tests and using the Coverage tool to improve code. Photo by Fabian Grohs on Unsplash Getting Started - Introducing “Python Hello World” Template Sometimes when we need to get started in Python, we need an easy “Hello World” template that gets us started with all the basics including unit test and coverage reports.

tl;dr Sometimes when we need to debug functions in Python, we need a way to write some quick timer code to capture the time-delta and to compute the time it took for the function to execute. This article shows you a quick and easy way to humanize a time-interval/time-delta without bringing in additional dependencies or libraries like Arrow or Humanize. Elapsed Time: 2 Days, 5 Hours, 7 Minutes, 13 Seconds Yucel Moral (@yucelmoran) at Unsplash

tl;dr Easiest way to find out your Windows 10 Product Key for reinstallation or reimaging your computer. As an added bonus, I’ll talk about two tips on how you can upgrade your computers hardware to give it a second life. Lately for adults, “work from home” (WFH) has become the new norm and with kids attending classes online - having a good, clean setup of your laptop or computer has become a necessity.

tl;dr COVID-19 has impacted all of us in some shape or form. The time to rebuild America (and the World) starts today with each and every one of us. It is time to wake the sleeping giant in each and everyone of us and do our part in this RECOVER - REBOOT - REBUILD process. Today, (as I reflect on the pandemic) I am constantly reminded that we are yet to see the peak of this impact; with no end at sight, no light at the end of the tunnel, no reason yet to celebrate.

tl;dr Book Review: The Cartoon Guide To Statistics by Larry Gonick & Woollcott Smith I’ve been working with big data over a decade. I’ve dealt with system and monitoring solutions that puts out over a million IoT sensor data every few minutes. Streaming them, storing them, analyzing them and finding ways to slice and dice that data has always been interesting to me. And this has built my career the past 15 years.

tl;dr Understanding how we got here and the problem that it solves will help understand what Microservices is all about. A few months back, I gave a presentation at Leidos Cloud User Group on the topic of “Understanding Microservices”. To my astonishment, we had about 123 folks that attended the presentation. I felt that it’s best that I share this knowledge with the world. I have also created a short (and sweet) implementation of Microservices using JavaScript Cote.

tl;dr This article shows you how to efficiently alter column data-types that leverages PostgreSQL TimeScale hyper-tables. Driving home from a long day of work, I see the beautiful sky and so I pull over to the side of the road to snap this picture. What a glorious sunset! But then you get back into your car and reality kicks in! :-) I was once again reminded of today’s challenges. (It’s funny how your mind works).

I had a requirement where I had WiFi signal across a large farm/garden and I needed to place the Blink camera in various locations. And since the schedule is controlled by the Blink Sync Module, I had to create multiple zones each with it’s own Blink Sync module to define an independent schedule for a set of cameras for that zone. This meant that each of my Blink Sync modules needed to be accessible in those zones across the farm.

It’s good to be back blogging after a long hiatus. :-) With the earlier versions of Angular creating nested components was not possible but with Angular6+ you can create nested components within components. Here’s how you can create them using the angular-cli. You can also perform the steps manually by creating the needed files one by one under a hierarchical structure as shown below. Let’s take a look at an example of what we are trying to create.

Found a great article that explains what duck typing is and how it is used in JavaScript. Author makes it very simple to understand with examples. A style of typing in which an object’s methods and properties determine the valid semantics, rather than it’s inheritance from a particular class or implementation of an explicit interface. You can click on the link below to be redirected to that article. Duck Typing in JavaScript

When creating an uber-jar with all dependencies in one single-jar file, each of the spring dependency jar may contain schema and handlers that have the same name but different content. When you combine them into creating a single uber-jar, the uber-library will perform an overwrite since each of the Spring files for schema and handlers are the exact filename. So you end up overwriting the file where the last ubered file will remain.

Based on this YouTube video (in Tamil Language): https://youtu.be/t3_RqF9aCpo On “Simple Exercises to Reduce Belly Fat in Weeks”. When joting down notes from videos or reading, I usually end up with a mindmap on each and every topic and since I enjoyed this video and the exercises, I thought I’d clean up my mind map and share it with the world so that if there are others running into this video (author of the video speaks in the Tamil language) that are non-tamil speaking or English speaking folks, they can quickly get the synopsis of the video and benefit from the exercises.

Everytime my Volvo S60 goes for a service, I end up spending a few hours each time strugging with various instructions provided online on how to reset the “Service Reminder Message”. So to put an end to this, I’ve decided to add the instructions in a blog. Hopefully these instructions will be helpful others that may be in the same situation. Let’s hope that the Google Search will index my site and help you find this page when needed.

For all of my wonderful blog readers out there, I want to say “THANK YOU”. Wishing You All A Happy New Year! May your 2018 be the best year ever!

This article was compiled from various blog sites that discussed the invention and details of the invention developed by Akash Manoj - a fifteen year old child prodigy over a three to five year period. The objective of this blog article is to describe his achievement and to provide a scientific detail around his invention (which I found lacking in other articles on-line). I felt that by providing the foundation and a road-map on how he devised the solution will encourage others to follow their inner creativity and dreams to achieve their desires and goals.

Dear Reader: I read this article on my cousin’s Facebook page (links below) and it was originally written in Tamil language. I was inspired when I read it and unfortunately Auto-Translate did not do a great job at translating this story and so this Thanks Giving - I wanted to translate this artcle into Engish so that the Engish-speaking readers can be inspired this Thanks Giving holiday of 2017. With a little bit of Encouragement and with Desire, Stength and Determination - all things are possible!

During installtion of firebase-tools, you see a repeated output about ‘root does not have permission’ error. This is one way to fix that issue. sudo npm install -g firebase-tools Error/Warning gyp WARN EACCES user "root" does not have permission to access the dev dir "/usr/local/lib/node_modules/firebase-tools/node_modules/grpc/.node-gyp/8.9.1" gyp WARN EACCES attempting to reinstall using temporary dev dir "/usr/local/lib/node_modules/firebase-tools/node_modules/grpc/.node-gyp" Here is what I did to avoid this: sudo mkdir -p /usr/local/lib/node_modules/firebase-tools/node_modules/grpc/.node-gyp/8.9.1/ This creates an empty directory with the path specified then rerun the following:

This article shows you three different ways how to get to the Spring Framework Application Context in your code. Summary (This is a repost of an older article I wrote in 2010). In searching Google for “Spring ApplicationContextAware”, you will come across a lot of recommendations and I also see a lot of folks continuing to complain saying that their setApplicationContext method does not get invoked. So to help clarify, I’m blogging a few notes in hope that it helps clarify how the context works.